グラフィックエディタと連携してテクスチャを描く
そういえば、GIMPって昔より安定したよね
テクスチャを描くときは、UV展開・UVマップのエクスポートをして、その画像をグラフィックエディタで開いて参考にしながら描くか、直接3Dビューポート上で3Dモデルにテクスチャペイントをしていく。 このテクスチャペイントの際に、グラフィックエディタと連携して描くことができるらしいのでメモ。
事前準備として、使うエディタを設定で指定しておく。Windowsに付属するペイントでも動作するけども、編集しづらいしレイヤも使えないので、ここではGIMPを使う。ちなみに、ClipStudio Paintでも動作した。
設定の[File Paths]-[Applications]にある Image Editor にパスを設定する。

ベースのモデルは水色のたまねぎ
まずは、適当にたまねぎっぽいモデルを作ってみた。これにかわいらしく目や口をテクスチャでつけることにする。

テクスチャをつける準備として、マテリアルを割り当てて、Base ColorとしてImage Textureをつなげ、新規に水色のベタ塗り画像を作る。たまねぎといえば水色ですしね。

割り当てたテクスチャを直接ペイントできるようテクスチャペイントモードにする。モードをObject ModeからTexture Paintに変更。

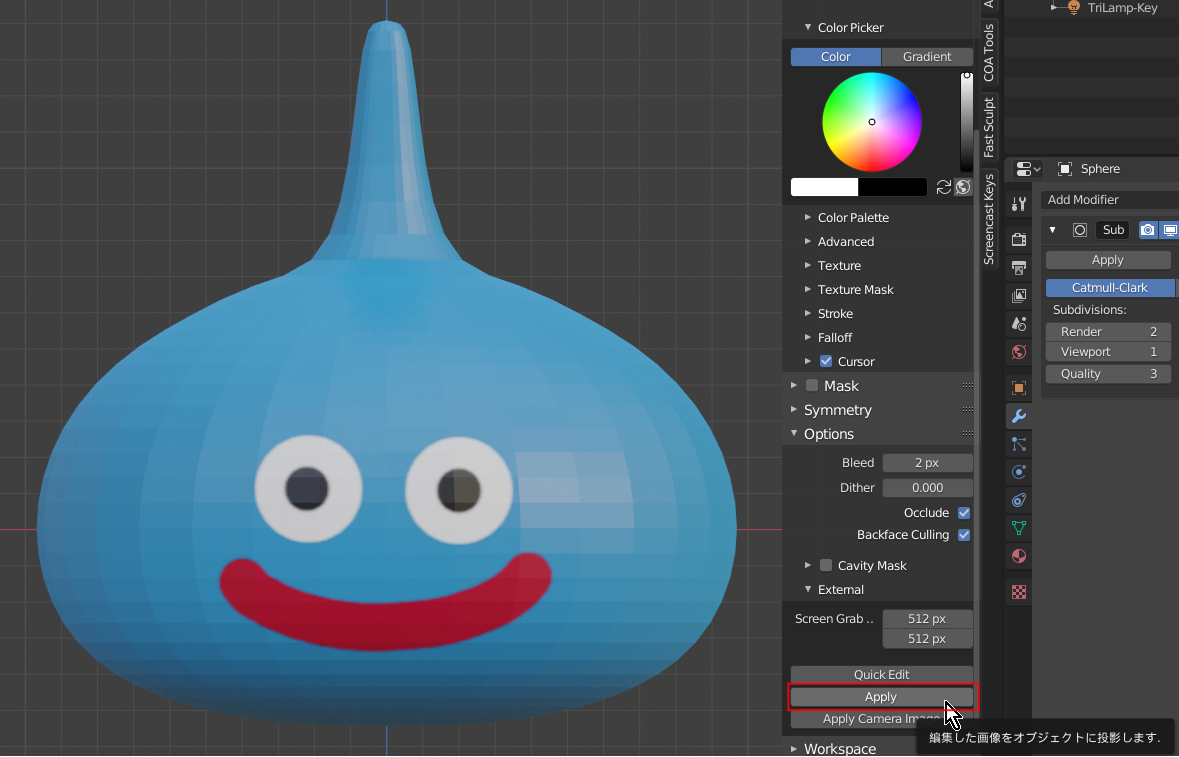
テクスチャペイントモードにすると、プロパティシェルフにテクスチャ系の設定が色々出てくる。その中の、[Options]-[External]を順に開くと、Quick Editというボタンがあらわれる。これがグラフィックエディタとの連携ボタン。深めのところにあるので、使おうと思ったときにどこにあるのかちょっと探しづらい。

そして連携へ クイックエディット!
このボタンをぽちっとすると、設定しておいたグラフィックエディタ(GIMP)が起動して、3Dビューポートで見ていた状態の画像が開く。ビューポートをPerspectiveにしておけばパースのかかった状態になるし、斜めから見れば斜めのまま画像となる。この時、全体的に小さめに開くようなので、多少モデルが見切れるぐらいにするとちょうどよい大きさになる。

ここに、加えたいテクスチャを描いていく。そのまま描くとかくかくの水色のテクスチャ(影付き)が反映されてしまい邪魔になるので、新規レイヤに描いてそのレイヤだけを保存することにする。新規レイヤを作って目と口をつけてみた。

これを上書き保存する。メニューの[ファイル]-[project_edit_xxxx.png に上書きエクスポート]を選ぶ。開いていたファイル名は自動的につけられていたもの。一時的にどこかに保存されているぽい。

Blender上で反映させる
で、Blenderに戻り、プロパティシェルフ External の Apply を押すともとあったテクスチャに追加で反映される。

UVエディタで開くとこんな感じ。プロジェクションマッピングで作ったUVマップならともかくとして、この形でUVエクスポートしてこの画像を描くのはバランスが難しい。

きれいにできあがった。Quick Editを使えば、ちみつなテクスチャは難しいとしても、3Dペイントで描くよりは使い慣れたグラフィックエディタで直感的に描けるので便利な場合もあるかもしれない。

とここまで描いて、真正面からの絵じゃ面白みがないことに気づく
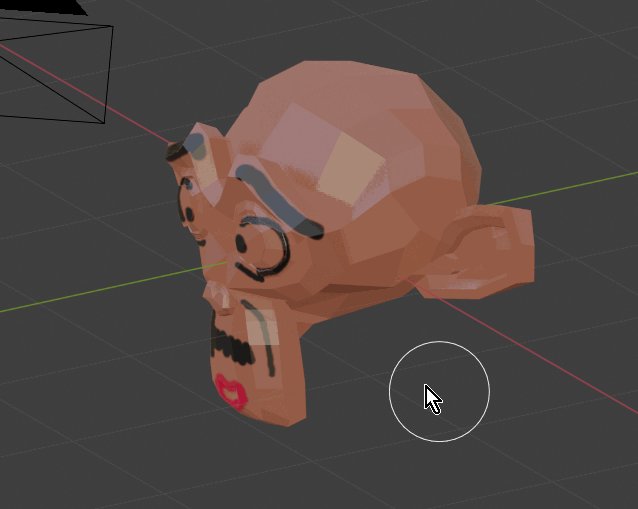
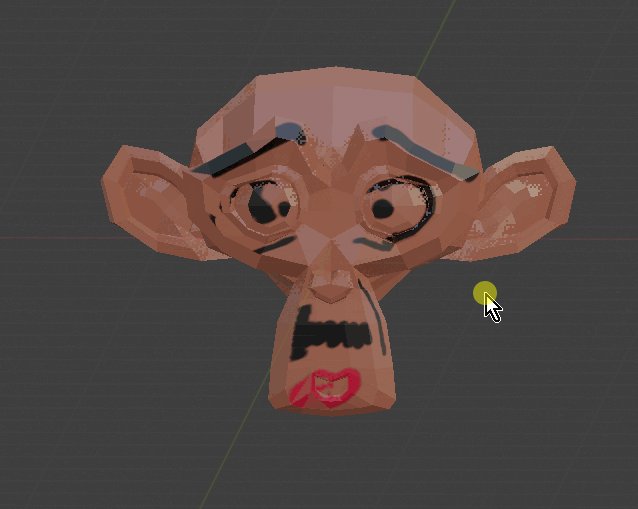
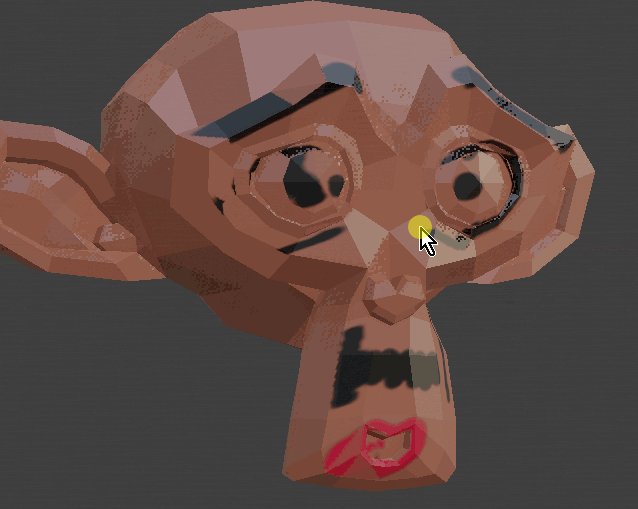
なので、斜めから見た状態で連携させて描くとどうなるかもためしてみた。

やっぱり、見えてないところはちょっとおかしいことになる。そりゃそうか。でも、どんどん上書きで反映させていけるので、角度を変えて何度も上書きしていけばだんだん1枚のテクスチャが完成していくことになる。この過程はちょっと面白い。
同じウインドウ内でレンダリングする
新しくレンダーウインドウが開く…!?
すっかり書けるTIPSもなくなり更新止まってしまったけど、その間にv2.81が出ました。Denoiseとかの新機能はいろいろ説明サイトや動画が出ているので、まいっかと思って特にとりあげず。
ただ、バージョンあげてみたらどうしても気になったことがひとつあった。レンダリングしたときに、別ウインドウが開く!!

僕は、1画面で操作してて、別ウインドウが開くと邪魔になってしまうため、同じ画面内に開くようにレンダーの Display Mode を Image Editor に設定していた。
ところが、v2.81ではメニューに Display Mode が見当たらない。

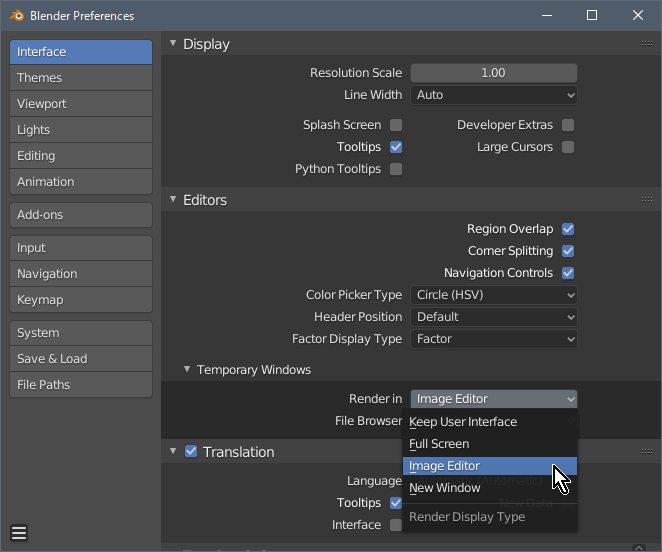
設定画面に見つけた Temporary Windows
じゃまだなーこまったなーこわいなーこわいなーと思って探していたら、見つけた。モード設定は Preferences に移動していた。UI変更はてっきり v2.80 で落ち着いたと思っていたのに。
[Edit] - [Preferences]で設定ウインドウを開いたら、見えてるInterfaceタブの、EditorsのエリアにTemporary Windows というサブ項目が追加されている。これを開いて出てくる Rendier in がどこでレンダーするかの設定で、v2.80のDisplay Modeに相当する。

ここから Image Editor を選択したら、前と同じように、同一ウインドウ内でレンダリングがされるように戻った。よかった。
ちなみに、もう1つあるFile Browserでは、v2.81から別ウインドウで開くようになったファイル選択画面を、以前のようにフルスクリーン画面に戻すことができる。こっちはこのままでいいや。
自分好みのワークスペーステンプレートをつくる
ワークスペースを自分好みに変えたい
v2.79 と比べて選びやすくなった(気がする)ワークスペース。デフォルトの General を基本的に使うけど、スクリプトなんてわからないんで Scripting いらないし、余計なのが多い。追加や削除もできるんだけど、なんとなくデフォルトのものをいじるのはイヤ。

で、そもそも [File] > [New] で選ぶこのワークスペースのセットって追加したり削除したりできないんだろうかと思った。

調べてみると、これはアプリケーションテンプレートという機能らしい。ワークスペースだけでなく、以下のものをセットで構成できる。
- 起動ファイル(startup.blend)
- 環境設定(userpref.blend)
- スプラッシュスクリーン(うまくいかなかった。後述)
- 起動スクリプト(__init__.py)
既存の環境をいじらずに、こういったセットを「アプリケーション」として他人に配布するためのテンプレート機能らしい。
フォルダ構成を知る
まず、この機能、インストールは blender 上でできるが、アンインストールは直接ファイルを消す必要があるので注意。インストールは直接ファイルを置いてもよい。以下のような構成となっている。
- blenderのアプリケーション設定ディレクトリ
<APP_DIR>%userprofile%\appdata\Roaming\Blender Foundation\Blender\<バージョン番号>
- テンプレートインストール先(今回作成される)
<APP_DIR>\scripts\startup\bl_app_templates_user\<テンプレート名>
- ユーザ設定保存先(今回作成される)
<APP_DIR>\config\<テンプレート名>
間違って入れてしまった場合ややり直したい場合は、上のディレクトリのうち、テンプレートインストール先とユーザ設定保存先(あれば)を削除すればよい。
テンプレートのファイル達を揃える
テンプレートは、必要なファイルを揃えて、ZIPファイルでかためて、UIでインストールすることになる。ちなみに全てを揃える必要はなく、自分の好きなものだけでOK。
テンプレートの名前のフォルダをどこかに作っておく。今回は、hs_app としてデスクトップにフォルダを作った。
まずは起動ファイル
これは画面を好きな状態にして blend ファイルを作るだけ。もちろん、ワークスペースの状態だけでなく、UIのレイアウトなども保存される。
ちなみに、僕の構成は General を基準に、下のようにした.
- メインで操作する画面は
Layout用途だけじゃないのでMainに名前を変更 Modelingは、メイン画面でやれるので削除Sculptingもメイン画面でできるし、スカルプトだけなら別に専用テンプレートが用意されてので削除UV EditingとTexture Paintは(そこまで作品作ったことないのもあるけど)だいたい一緒の画面でできそうなので1つにまとめる- レンダリング結果はモデリングした画面上で見るので
Renderingも不要。 - スクリプトは書かないので
Scripting削除

すっきり♪
完成したら、startup.blend という名前で hs_app フォルダに保存する。
設定ファイル
設定の一部をテンプレート化できる。変更できるのは、テーマ、アドオン、キーマップ、ビューポートのライティングの4つ。

設定を反映した状態で、<APP_DIR>\config\userpref.blend にある設定ファイルを hs_app にコピーする。
スプラッシュスクリーン用画像
マニュアルに記載はあるのだが、うまく反映できなかった…。何が間違ってるのかわからないので、誰か知っている方がいたら教えてください。(2020/1/6追記:v2.81でふと見たら画像が表示されてました。v2.80のバグだったのかな)
一応、仕様だけ書いておくと以下の通り。
これも、hs_app フォルダに保存する。
起動スクリプト
設定や画面レイアウトなどだけでなく、起動時にPythonスクリプトを走らせることで、もう少し高度なことができる(らしい)。
僕はスクリプトは書けないので、簡単なものでお試し。違いがすぐわかるようUIが2倍になっちゃうやつ。
import bpy
def register():
bpy.context.preferences.view.ui_scale = 2.0
def unregister():
bpy.context.preferences.view.ui_scale = 1.0
if __name__ == "__main__":
register()
上記のテキストを、__init__.py という名前で hs_app ディレクトリに保存。register()とunregister()という名前の関数が必要らしい。
インストールするのです!
ここまでで、hs_app(アプリケーション名、なんでもOK)というディレクトリに、以下の5つのファイルが保存されている。
これをフォルダごとZIPファイルとして固める。

続いて、blenderを開いて、左上のblenderマークをクリック。メニューが表示されるので、一番下の Install Application Template... を選択する。

ファイルを選択する画面になるので、上で作った ZIPファイルを選ぶ。
これでインストールされた。実際には、テンプレートインストール先のディレクトリにZIPファイルの中身が展開されているだけ。

この状態で、改めて [File] > [New]を選ぶと・・・

Hs Appというのが選べるようになっている!選べば、もちろん先程設定したタブの構成となる。(スプラッシュスクリーンは出ない...)
作成時には hs_app というフォルダ名にしていたが、アンダースコアはスペースに変換されて、それぞれの単語の頭が勝手に大文字になる模様。
無事、自分用のテンプレートができた。
テンプレートからさらに設定を変えると?
この状態で、設定やレイアウトなどを変更して Save Startup File をすると、ユーザ設定保存先に 別に 設定が保存される。なので、Load Factory Settings を選べば、テンプレートの初期状態に戻すことができる。
もちろん、これは別のテンプレートには影響がないので、General や 2D Animation のような標準で用意されているテンプレートにも影響を与えないので安心。
ちなみに、標準テンプレートはどうもソースにハードコーディングされてるっぽく、消すこともできない(だからこそ安心できるけど)。
起動時にアプリケーションテンプレートを指定する
せっかく作ったテンプレートも、起動時にはいつもの General になってしまって、いちいち [File] > [New] するのもめんどくさい。
起動パラメタ --app-template で作ったテンプレートを指定することで、直接そのテンプレートを開いた状態で起動できる。
blender.exe --app-template <template name>
これで、より自分好みの画面や設定で使うことができるようになった。