グラフィックエディタと連携してテクスチャを描く
そういえば、GIMPって昔より安定したよね
テクスチャを描くときは、UV展開・UVマップのエクスポートをして、その画像をグラフィックエディタで開いて参考にしながら描くか、直接3Dビューポート上で3Dモデルにテクスチャペイントをしていく。 このテクスチャペイントの際に、グラフィックエディタと連携して描くことができるらしいのでメモ。
事前準備として、使うエディタを設定で指定しておく。Windowsに付属するペイントでも動作するけども、編集しづらいしレイヤも使えないので、ここではGIMPを使う。ちなみに、ClipStudio Paintでも動作した。
設定の[File Paths]-[Applications]にある Image Editor にパスを設定する。

ベースのモデルは水色のたまねぎ
まずは、適当にたまねぎっぽいモデルを作ってみた。これにかわいらしく目や口をテクスチャでつけることにする。

テクスチャをつける準備として、マテリアルを割り当てて、Base ColorとしてImage Textureをつなげ、新規に水色のベタ塗り画像を作る。たまねぎといえば水色ですしね。

割り当てたテクスチャを直接ペイントできるようテクスチャペイントモードにする。モードをObject ModeからTexture Paintに変更。

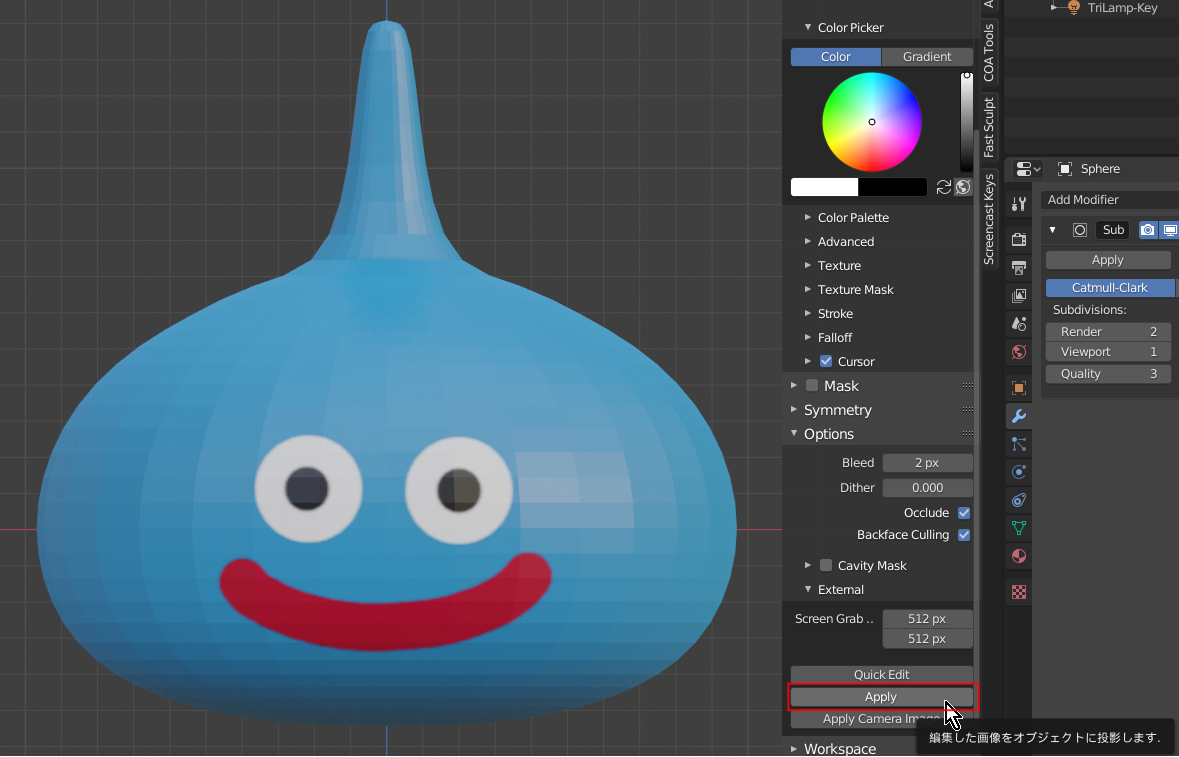
テクスチャペイントモードにすると、プロパティシェルフにテクスチャ系の設定が色々出てくる。その中の、[Options]-[External]を順に開くと、Quick Editというボタンがあらわれる。これがグラフィックエディタとの連携ボタン。深めのところにあるので、使おうと思ったときにどこにあるのかちょっと探しづらい。

そして連携へ クイックエディット!
このボタンをぽちっとすると、設定しておいたグラフィックエディタ(GIMP)が起動して、3Dビューポートで見ていた状態の画像が開く。ビューポートをPerspectiveにしておけばパースのかかった状態になるし、斜めから見れば斜めのまま画像となる。この時、全体的に小さめに開くようなので、多少モデルが見切れるぐらいにするとちょうどよい大きさになる。

ここに、加えたいテクスチャを描いていく。そのまま描くとかくかくの水色のテクスチャ(影付き)が反映されてしまい邪魔になるので、新規レイヤに描いてそのレイヤだけを保存することにする。新規レイヤを作って目と口をつけてみた。

これを上書き保存する。メニューの[ファイル]-[project_edit_xxxx.png に上書きエクスポート]を選ぶ。開いていたファイル名は自動的につけられていたもの。一時的にどこかに保存されているぽい。

Blender上で反映させる
で、Blenderに戻り、プロパティシェルフ External の Apply を押すともとあったテクスチャに追加で反映される。

UVエディタで開くとこんな感じ。プロジェクションマッピングで作ったUVマップならともかくとして、この形でUVエクスポートしてこの画像を描くのはバランスが難しい。

きれいにできあがった。Quick Editを使えば、ちみつなテクスチャは難しいとしても、3Dペイントで描くよりは使い慣れたグラフィックエディタで直感的に描けるので便利な場合もあるかもしれない。

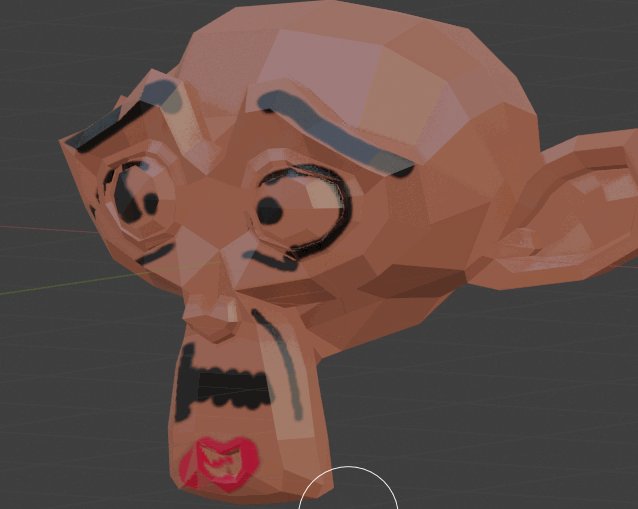
とここまで描いて、真正面からの絵じゃ面白みがないことに気づく
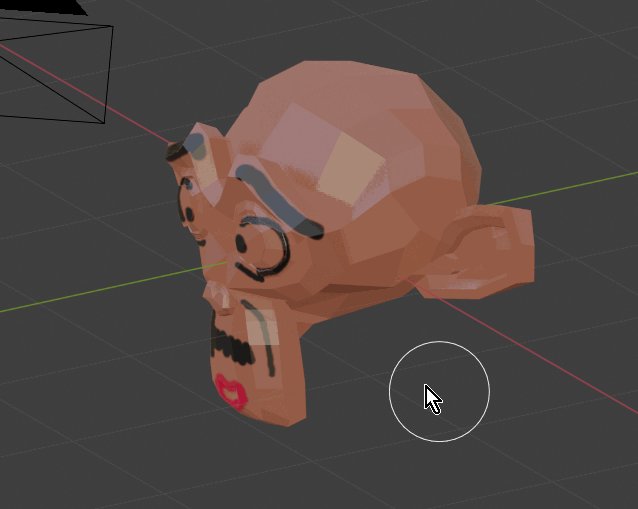
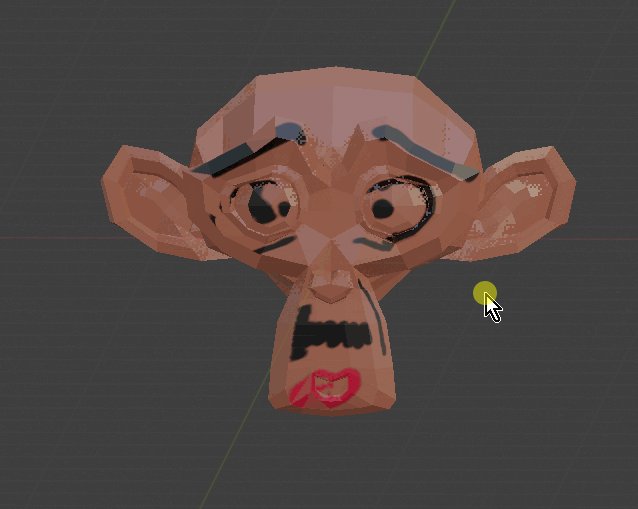
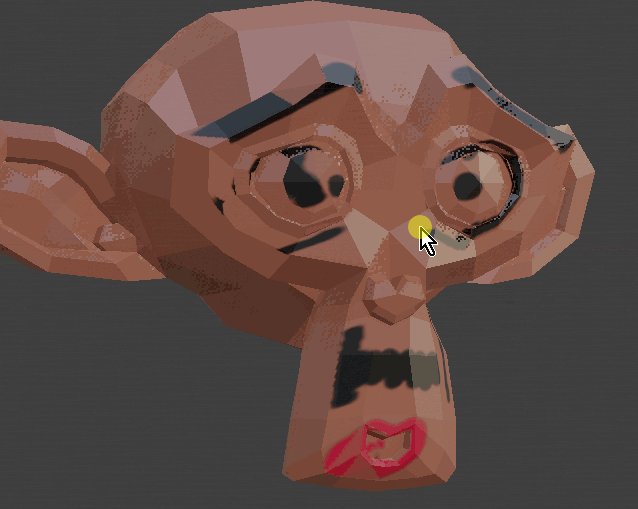
なので、斜めから見た状態で連携させて描くとどうなるかもためしてみた。

やっぱり、見えてないところはちょっとおかしいことになる。そりゃそうか。でも、どんどん上書きで反映させていけるので、角度を変えて何度も上書きしていけばだんだん1枚のテクスチャが完成していくことになる。この過程はちょっと面白い。